I had to find a solution to a problem.
While studying, I was working in an office as a Graphic Designer. And I kept noticing that every morning, everyone in the office would spend minimum 10 minutes just to open programs and logging in. And then I thought to myself “How can I make this better?” And this became “the problem” I had to solve.
I started by clarifying the problem and scope by conducting informal interviews. I have interviewed 6 people with different backgrounds. My overarching questions were: “What is the daily process/routine of the users? What programs/applications/platforms are they using on a daily basis? Why are they using these specific ones (if they know)?”
Needs finding plan
In my Needs finding plan I had to define the target audience, the problem and the system goals. I have also taken a look at the competitive landscape.
Needs finding and Initial Concept
For this milestone, I have interviewed the same 6 people with a new interview protocol. I have made observations and analyzed the data. I have created an affinity diagram containing 1 category note, 10 title notes and 50 cluster notes.
Analyzing the data and seeing the users’ current practices, I started mapping the functional requirements to improve those practices. I have made a list of constraints and researched ways of solving them.
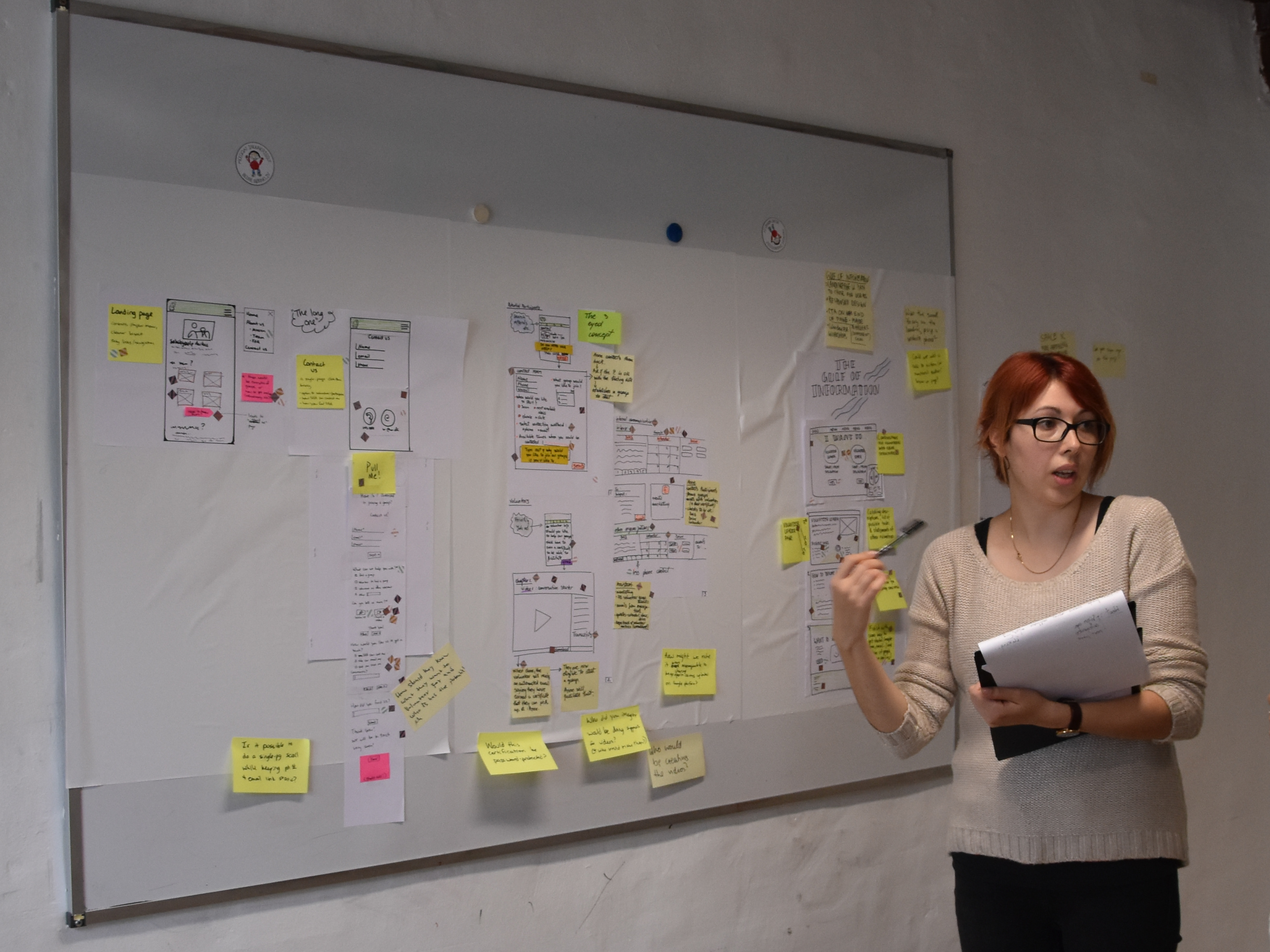
Sketching & Ideating
I started by sketching my idea, creating storyboards, personas and scenarios. After, I started looking a bit more into competitors, and started doing a competitive analysis.
Initial Prototype
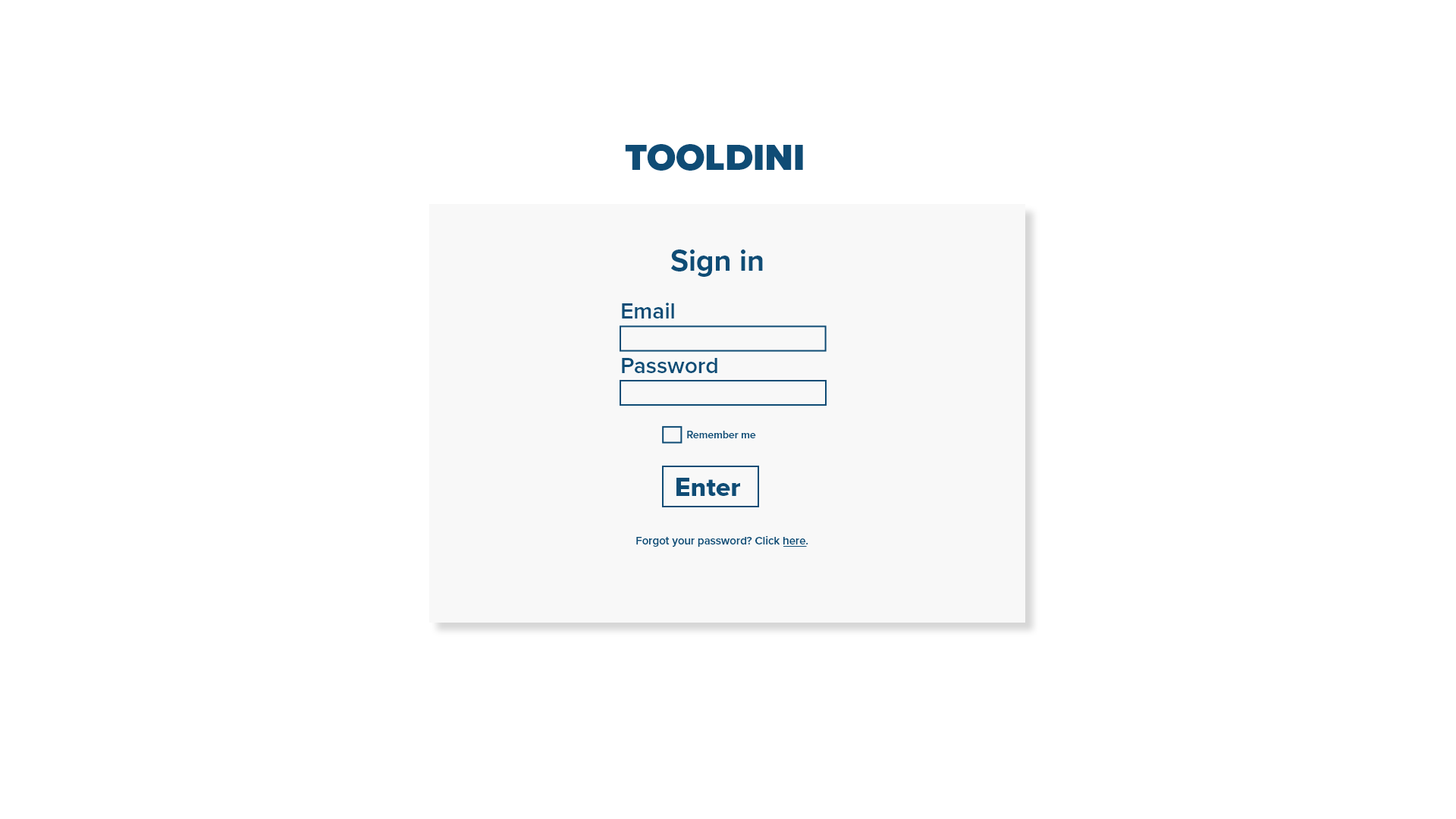
I started by creating wireframes, that included key screens and key navigation flows. I created a paper prototype, including a fun “drop down” menu :).
User testing
In this milestone (#4) I had to conduct user tests. I recruited 5 new participants and video recorded all sessions. I used an app called UploadCam that stored all the information directly onto my Google Drive. I have then reviewed all the notes and recordings. I have summarized all the collected data, task timings, completion rate and calculated the SUS usability test scores. I have identified usability issues, prioritized them and recommended solutions.
The average SUS score was 88. Based on this score, we can conclude that it does not have that many issues that require immediate attention.
Based on feedback, data and recommendations I started creating my Med-Fi Prototype.
Heuristic Evaluation
Milestone #5 included a Heuristic Evaluation of the Med-Fi Prototype, with importance severity ranking and recommendations.
Hi-Fi Prototype
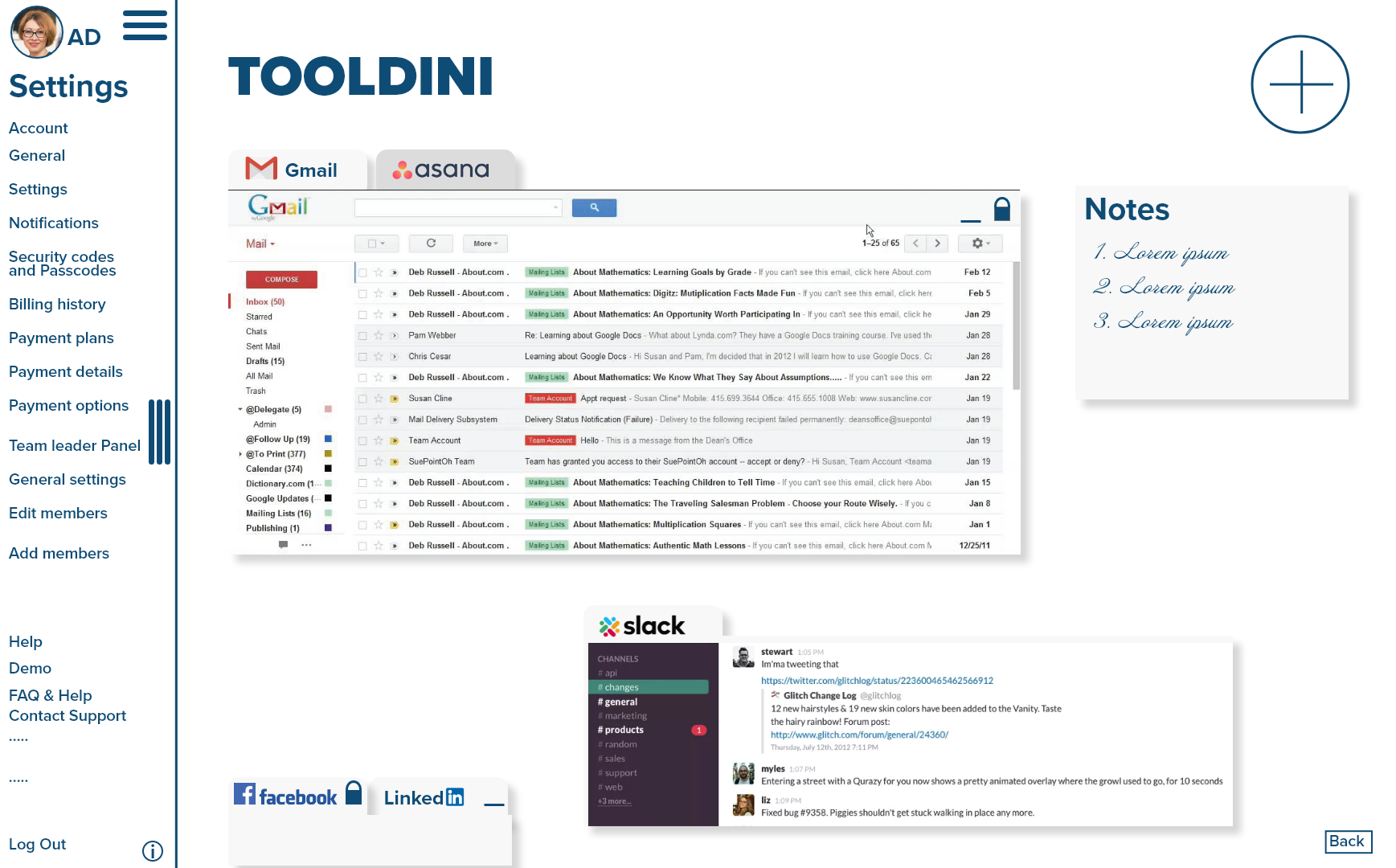
For the final milestone, #6, I had to create a more polished and improved prototype (Hi-Fi), based on the previous Heuristic Evaluation.
After creating the new prototype, I had to conduct new user tests. For this session I had 2 new participants. For each user test I had prepared a script, consent forms, tasks, SUS usability test and logging sheets for my notes.
After the testing, I have summarized the results. I have created graphs with task timings, completion rates and SUS usability scores. The average SUS score for this test session was 86.25, concluding that the participants loved the platform and will recommend it to others. My next step was to analyze key findings by addressing usability issues, severity rankings and recommending solutions.
Next steps
Based on user feedback, here is a list with what can be improved/added to the platform:
One user said the + should be movable and also to automatically move if some feature might be added on top of it.
Another suggestion was to try a built in authenticator, instead of having the security prompt.
One other suggestion was to make the “Guided tour” available even after taking the tour, in case one needs to refresh his/her memory. This suggestion I have already applied in my prototype, but in the future this could be further developed by letting the user select what part of the guide to review, or resume the previous view of the guide or see it from the beginning.
And a final thought of improvement would be adding an X button to close the integration tab. And develop the idea of a new UI once the tab has been closed.
Full overview of the prototype :
Overview of the report:
To read about it on Medium, please click here: MEDIUM